앙쥬님께 초대를 받아 저도 스타플에 제 별을 가지게 되었답니다. ^-^**
고래자리라는군요. 바넘효과인지는 몰라도 상당히 잘 맞는다는 생각을 했습니다.

 뭐 이런거~~ ㅎㅎ 초대장 5장이 자동충전되었네요. 필요하신 분 드립니다~
뭐 이런거~~ ㅎㅎ 초대장 5장이 자동충전되었네요. 필요하신 분 드립니다~
주의사항은 실명인증을 해야하며, 실명과 생년월일이 공개된다는거!
일단 첫인상은 싸이 미니홈피의 발전형이란 느낌이랄까요...
"내 스타일은 미니홈피인데, 나도 블로그를 써보고 싶다고!"라는 분께 추천드립니다.
추억을 기록하고 공유하려는 공간으로 블로그를 쓰시려는 분이라면 매우 적합해 보입니다.
거기다 스타플만의 별 밝기라던가, 별가루 등 재미요소를 더해서 키워가는 재미를 느낄 수 있을 것 같아요~ (이글루스 펫 같은 것? 티스토리는 이런 거 없나요? ㅎㅎ)
근데,,
티스토리 이미지 편집 기능을 처음 써 봤는데요... 서명이 저런식으로 깨져서 들어가는군요. ㅠㅠ
해결책 아시는 분? ;;
고래자리라는군요. 바넘효과인지는 몰라도 상당히 잘 맞는다는 생각을 했습니다.


주의사항은 실명인증을 해야하며, 실명과 생년월일이 공개된다는거!
일단 첫인상은 싸이 미니홈피의 발전형이란 느낌이랄까요...
"내 스타일은 미니홈피인데, 나도 블로그를 써보고 싶다고!"라는 분께 추천드립니다.
추억을 기록하고 공유하려는 공간으로 블로그를 쓰시려는 분이라면 매우 적합해 보입니다.
거기다 스타플만의 별 밝기라던가, 별가루 등 재미요소를 더해서 키워가는 재미를 느낄 수 있을 것 같아요~ (이글루스 펫 같은 것? 티스토리는 이런 거 없나요? ㅎㅎ)
근데,,
티스토리 이미지 편집 기능을 처음 써 봤는데요... 서명이 저런식으로 깨져서 들어가는군요. ㅠㅠ
해결책 아시는 분? ;;
'talk play > 블로그 이야기' 카테고리의 다른 글
| 미스터 캑터스~ 보고싶어요~ >_<// (14) | 2008.05.21 |
|---|---|
| 네이버의 '다녀간 블로거'목록과 티스토리의 '리퍼러 로그' (15) | 2008.05.20 |
| 블로그 성격이 또 바뀌네... (6) | 2008.05.16 |
| 아날로그 티스토리 (14) | 2008.05.15 |
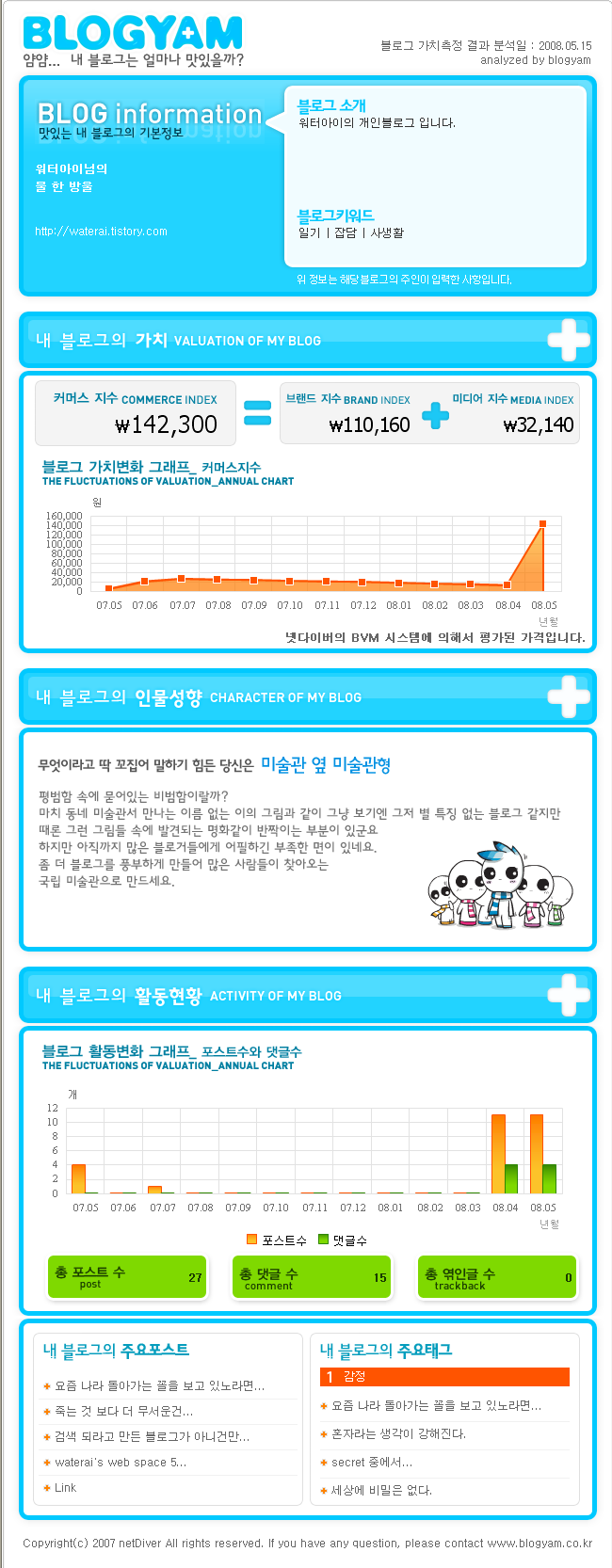
| 블로그 가치평가 블로그얌 2008.5.15. (4) | 2008.05.15 |



 invalid-file
invalid-file