이번엔 자작 애니메이션 커서 몇 개 선보입니다. ^^ 제 홈페이지를 익스플로러에서 열면 반짝이는 커서를 만날 수 있습니다. (아쉽게도 파이어폭스에서는 안보이는군요. 익스7에서는 어떨지 모르겠습니다. 댓글좀...)
요렇게 네 파일이고요. 확장자가 cur인 건 애니메이션 커서가 아니라 그냥 커서입니다. 첫 프레임만 고정되어 있는 모양입니다.
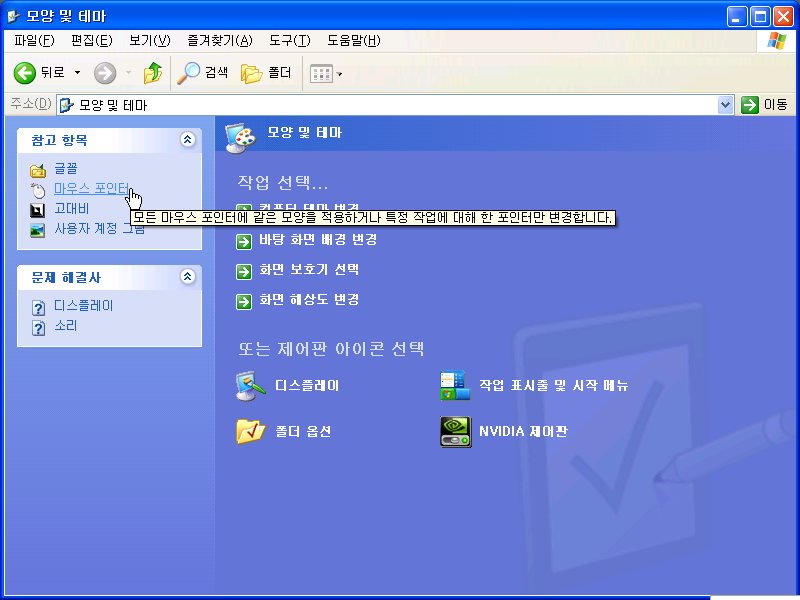
제어판 > 모양 및 테마 > 참고 항목 > 마우스 포인터 에서...

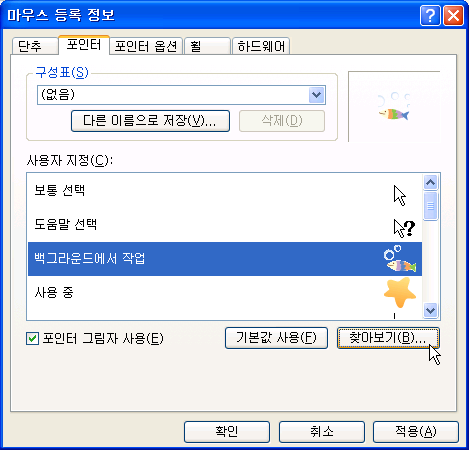
포인터 탭을 클릭 후 찾아보기를 사용해 해당 파일을 찾아 등록해 주면 됩니다.

a {CURSOR:url(./images/cursor.ani)} /*링크된 부분의 커서모양 바꾸기*/
이런식으로 코드를 넣어주시면 됩니다. 빨간 부분에 경로를 잘 넣어주어야 겠지요. 제가 쓰고있는 스킨에서는 커서가 미리 설정되어있는지 저 코드만 넣어서는 잘 작동하지 않네요. 익스플로러에서만 보입니다.
뽀나스로... 특정 부분에 마우스를 가져가면 커서 모양을 바꿀 수 있는 소스입니다. 이 역시 인터넷 원시시대에 익힌 방법이네요. -.-;;; 요즘은 font 태그 잘 안씁니다. font 태그 대신 span 이나 div 태그를 쓰세요. 물론 그보다 css 파일에 직접 적용하는게 더 좋은 방법입니다.
(1) <font style="cursor:nw-resize"> 커서의 화살표 방향이 북서쪽을 향한다. </font>
(2) <font style="cursor:ne-resize"> 커서의 화살표 방향이 북동쪽을 향한다. </font>
(3) <font style="cursor:sw-resize"> 커서의 화살표 방향이 남서쪽을 향한다. </font>
(4) <font style="cursor:se-resize"> 커서의 화살표 방향이 남동쪽을 향한다. </font>
(5) <font style="cursor:help"> 커서의 모양을 ? 표로 바꾼다. </font>
(6) <font style="cursor:move"> 커서의 모양을 이동 모양으로 바꾼다. </font>
(7) <font style="cursor:e-resize"> 커서의 모양을 동쪽방향으로 향하게 한다.</font>
(8) <font style="cursor:n-resize"> 커서의 모양을 북쪽방향으로 향하게 한다.</font>
(9) <font style="cursor:s-resize"> 커서의 모양을 남쪽방향으로 향하게 한다.</font>
(10) <font style="cursor:w-resize"> 커서의 모양을 서쪽방향으로 향하게 한다. </font>
(11) <font style="cursor:text"> 커서의 모양을 텍스트 입력상태로 바꾼다. </font>
(12) <font style="cursor:crosshair"> 커서의 모양을 십자가로 바꾼다.(그래픽툴의 마퀴툴 커서처럼) </font>
(13) <font style="cursor:wait"> 커서의 모양을 대기(모래시계) 모양으로 바꾼다. </font>
<div style="cursor:help"> 커서 모양을 ? 표로 바꾸자</div>
이런식으로 하거나,
body {cursor:crosshair}
a {cursor:help}
</style></head>
이런식으로 할 수 있습니다.
'공유:기타' 카테고리의 다른 글
| 바탕화면-월페이퍼용 사진 투척 (0) | 2012.03.21 |
|---|---|
| 바탕화면 - 봄맞이 고슴도치 (4) | 2009.03.11 |
| 레시피 - 단호박 카레볶음밥 (2) | 2009.03.11 |
| 촛불이미지 바탕화면 1024*768 (2) | 2008.10.12 |
| 로마 숫자 표기법 (2) | 2008.03.12 |
 20090211_2_1.ani
20090211_2_1.ani